
| 作成の手順 | 今回の例 | |
| 1 | 地域を決める。 | みなとみらい線が開通し,注目を集めている「みなとみらい21」地区にしました。 |
| 2 | ラフプランをたてる。 | 実際にMM21地区を歩いて情報を手に入れ,図書館や行政機関等で基本的な資料を収集しました。その後,作成委員でラフプランをたてました。 |
| 3 | ベースとなる地図を用意する。 | (株)横浜みなとみらい21のウェブページ上で公開されている地図を,許可を得て使用しました。1:10000や1:25000の地形図を利用すれば,等高線の読み取りなどもでき,地理的におもしろくなります。地形図をウェブ上で公開するには,国土地理院の承認が必要です。 |
| 4 | 地図を画像ファイルとして用意する。 | 保存形式は,bmpやjpegではファイルが大きくなり,動きが重くなるので,今回はgifにしました。 |
| 5 | ルートを考える。 | 用意した地図上で,ラフプランをもとに,ルートの検討をしました。 |
| 6 | 詳細な項目と画面レイアウトを考える。 | 今回は,クイズ形式としたので,それぞれの問題を考え,また,画面の基本的なレイアウトやそれぞれの場面で必要な写真や資料をリストアップしました。 |
| 7 | 資料収集に出かける。 | デジタルカメラ,デジタルビデオカメラ等を持って,現地を取材しました。また,外部から得た写真や資料は,各団体に借用手続きや使用許可を得ました。 |
| 8 | 編集作業の準備をする。 | IBMホームページビルダーを使用しました。1024×768ピクセルの画面でちょうど良い大きさになるように,基本画面の大きさを1000×600ピクセルとしました。ボタンや矢印等は,付属のウェブアートデザイナーを使って作成しました。 |
| 9 | 写真や動画を準備する。 | デジカメの写真を,ウェブ用に軽くするために,再加工しました。動画は,デジタルビデオカメラからパソコンに取り込み,軽くなるように再加工し,別に用意したナレーションと合成しました。 |
| 10 | 編集作業をする。 | 背景の画像または,地図の画像を読み込み,その上にボタンや写真等を貼り付けて,ページのレイアウトを完成させていきました。と同時に,それぞれのページのリンクを貼りました。これをこつこつと繰り返し,最後にトップページやまとめのページをつくりました。 |
| 11 | テストをする。 | リンク切れやレイアウトの乱れがないか,テストを何度も繰り返しました。 |
| 12 | 公開の準備をする。 | 今回は,社会科部会地理分科会のウェブページの一部として,アップしています。 |
| 13 | お礼状を出す。 | 写真や資料提供をしていただいた各機関に,お礼状とウェブページ公開のお知らせをしました。 |
 |
・写真は,(株)みなとみらい21より借用したもの(jpgでいただいた)を,1000×600ピクセルにリサイズ。 ・表面は,フォトショップの「フィルタ−テクスチャライズ−砂岩」で加工。 ・ホームページビルダーのlogo作成機能を利用。 |
 |
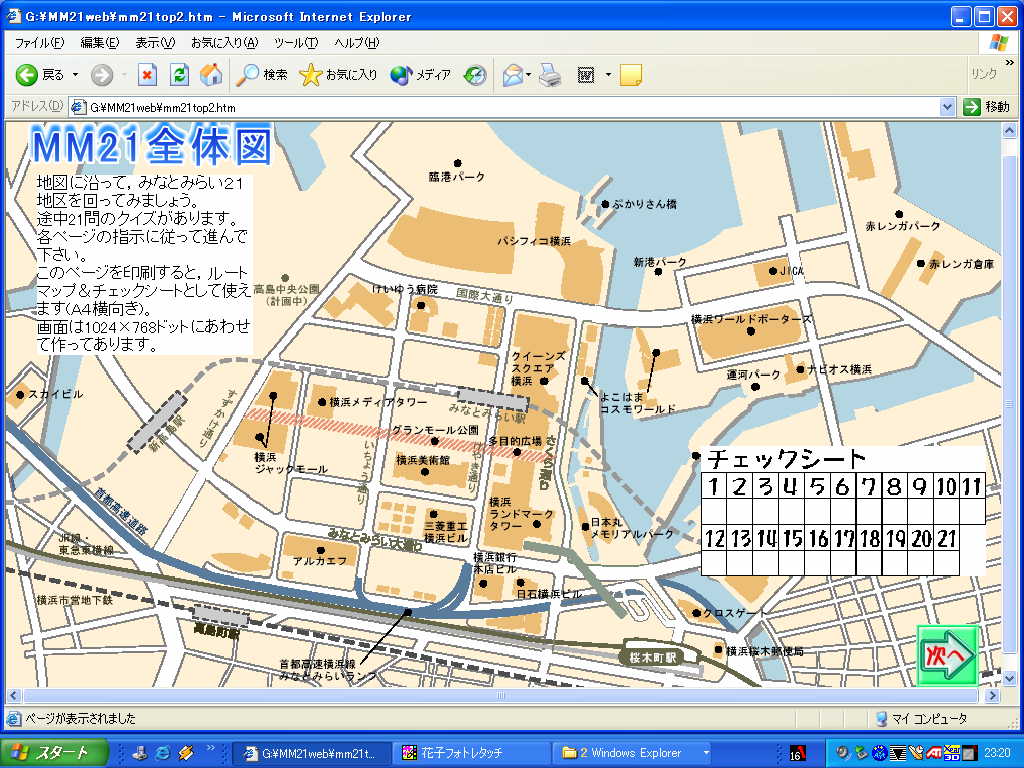
・地図は,(株)みなとみらい21の公式ホームページにあるmm21-guidemap.pdfを,許可を得て使用。アクロバット上で画像コピーし,画像加工ソフトに貼り付け,1000×600ピクセルのgifファイルに加工。 ・チェックシートは,画像加工ソフトで作成,gif保存。 |
 |
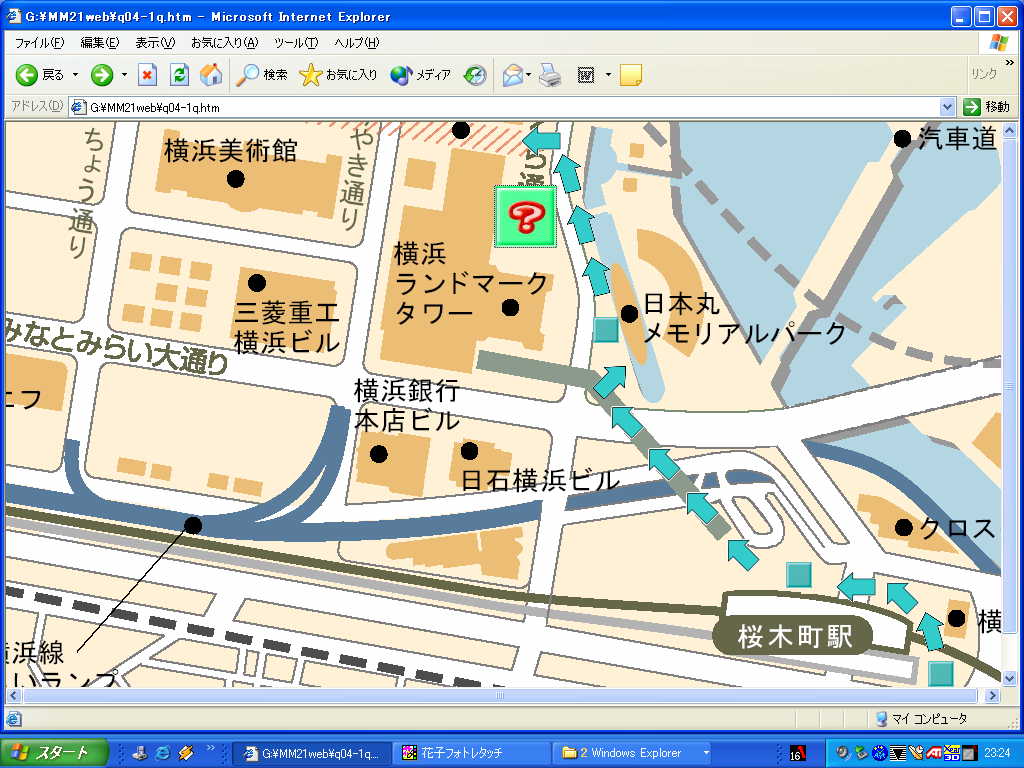
・地図は,上記地図を拡大表示し,1000×600ピクセルに切り抜きgif保存。 ・まず,地図を貼り付け,左上が,縦横“0”になるよう位置調整。 ・ホームページビルダーのウェブアートデザイナーで作成しておいた ・ |
 |
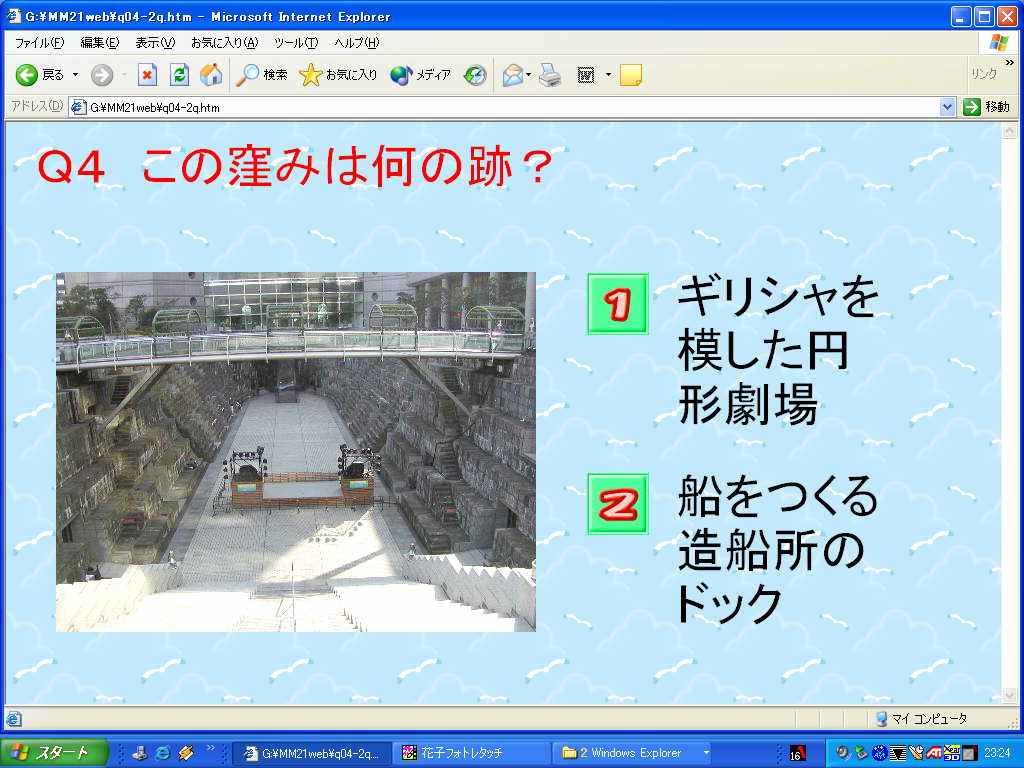
・かもめが飛んでいる背景画像は,ホームページビルダーの素材集から利用。 ・写真は,デジタルカメラ(200万画素)で撮影したものを,480×360ピクセル,画質75%のjpgに加工し,ファイルサイズを400-500KBから30KB前後に。 (・動画は,デジタルビデオカメラで撮影したものを,avi形式でパソコンに取り込み,動画編集ソフトでカット・アフレコ等の編集をし,wmv形式に加工。) ・ ・ |
 |
・ ・ |
 |
・正解!,残念!のロゴは,logo作成機能使用。 ・ |
 |
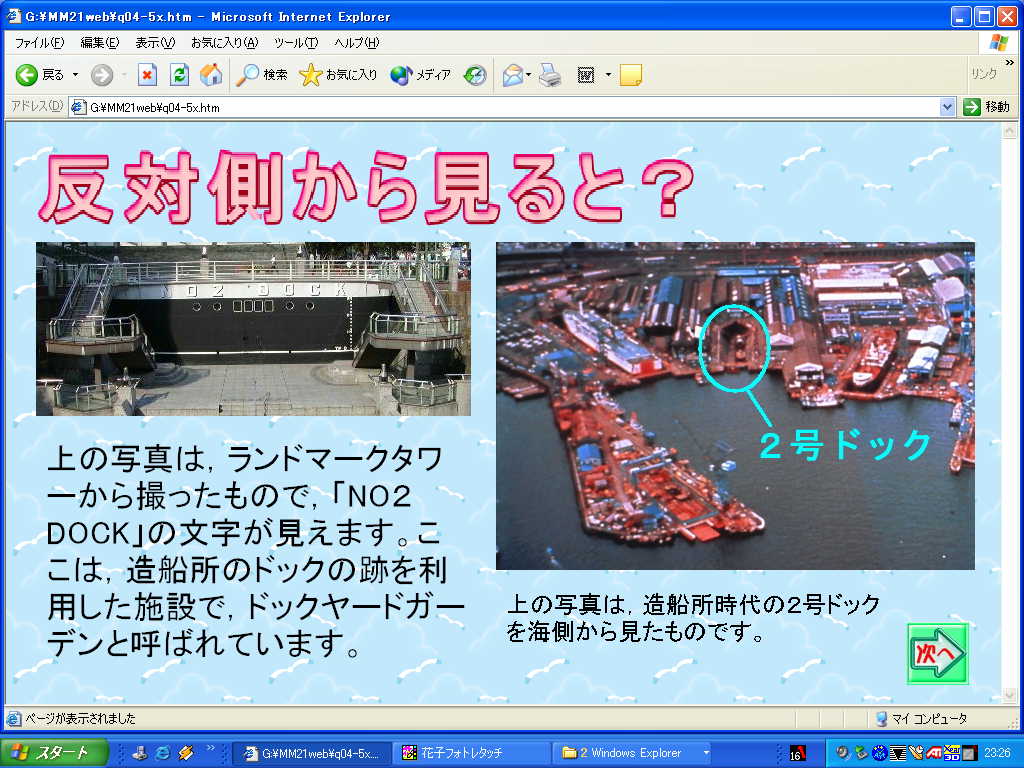
・解説のページ左側の写真はデジカメ撮影をリサイズし,トリミング。 ・右の写真は,(株)みなとみらい21から借用した35mmポジフィルムを,フィルムスキャナで取り込み(300dpi),bmp保存(2MB)。これを画像加工ソフトで,トリミング・文字等加工して,jpg保存(90KB) |
 |
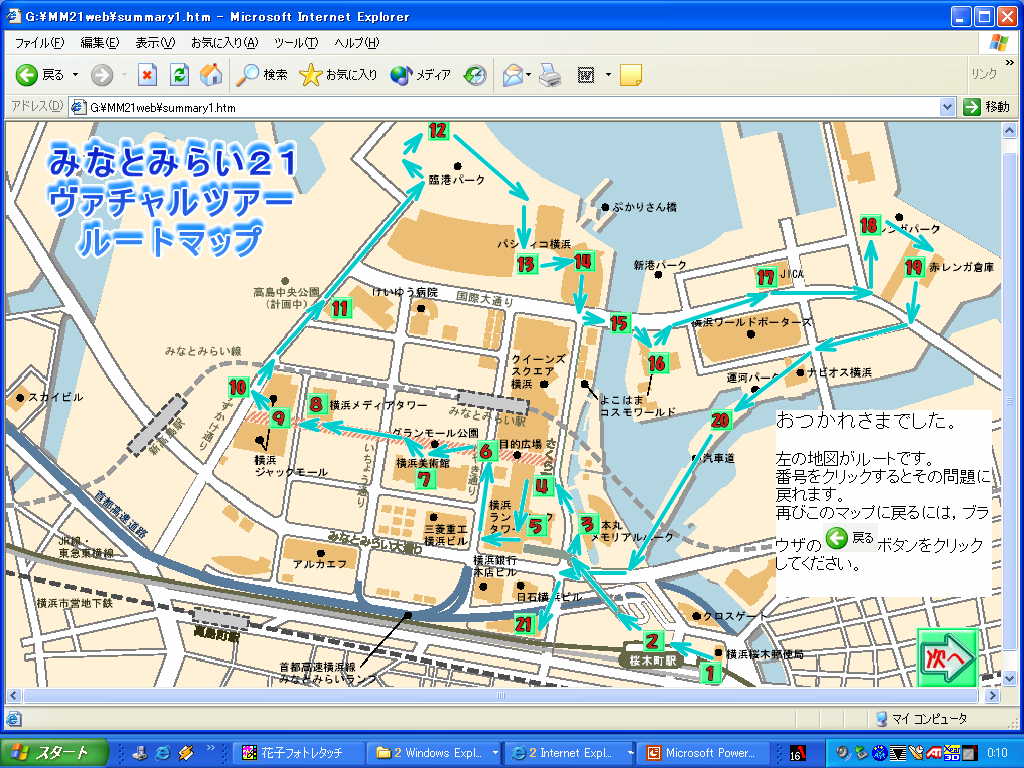
・Q21の後に,全体のルートマップのページを挿入。 ・地図中の各番号からは,それぞれの問題のページへリンク。 |
 |
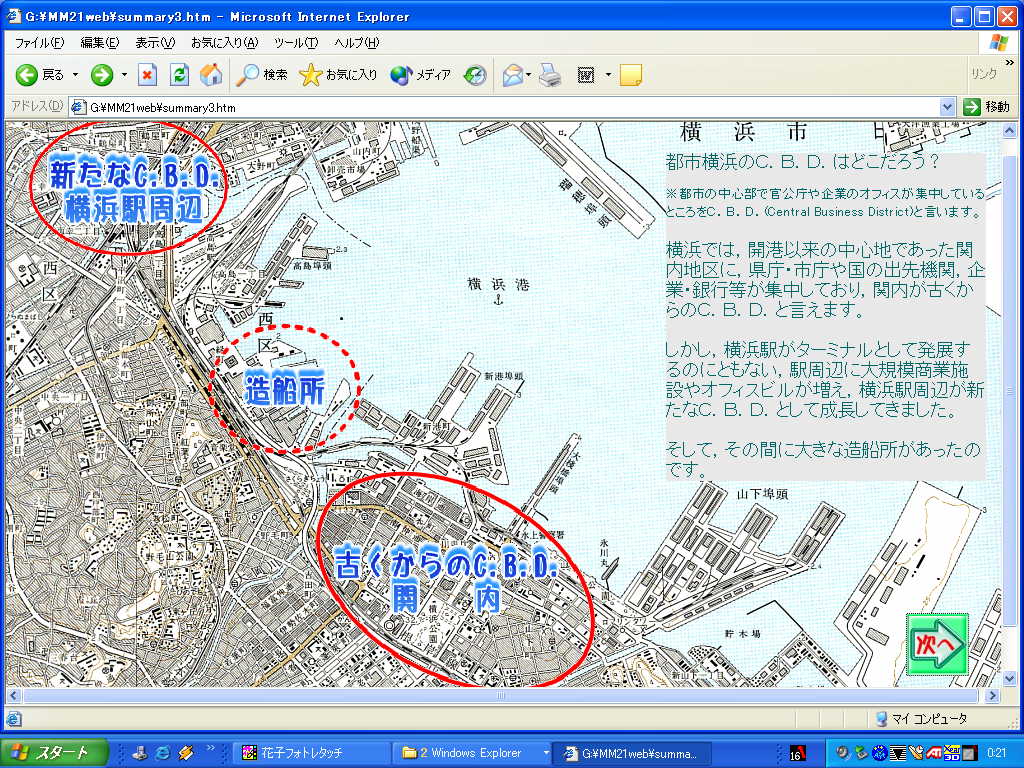
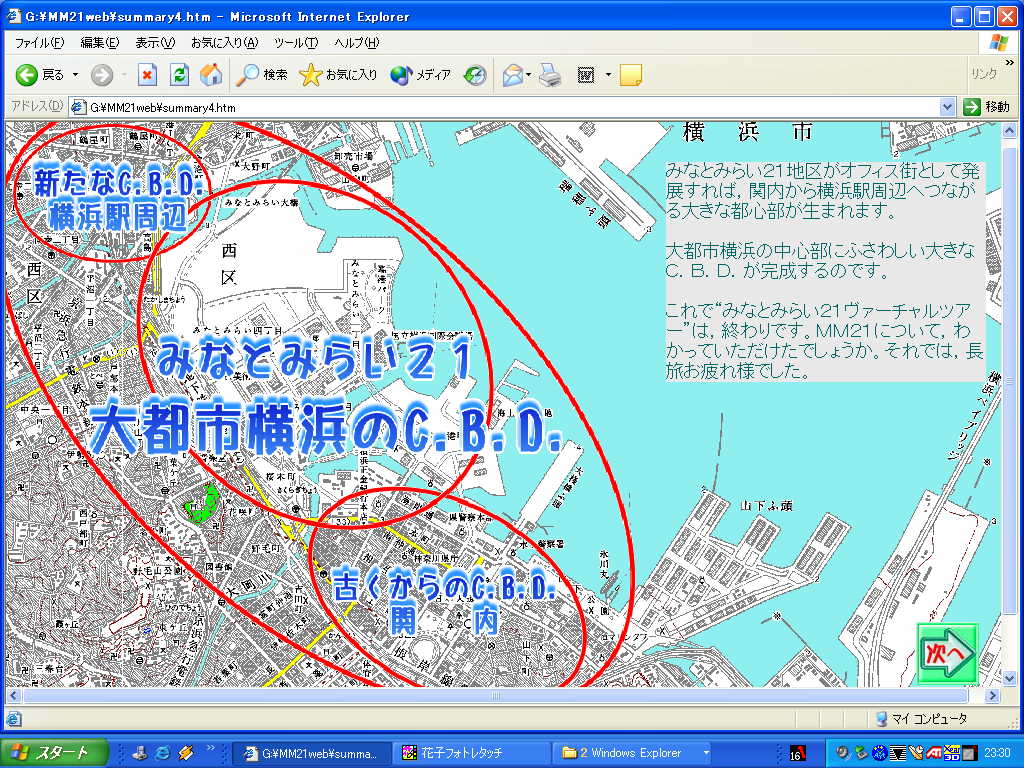
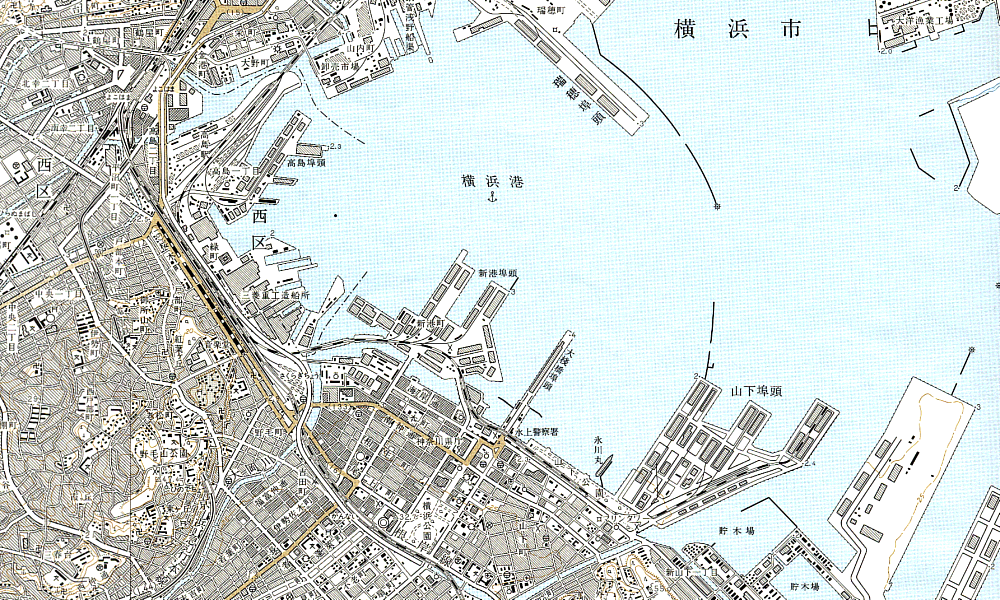
・まとめのページを挿入。2枚構成とし,1枚目には,みなとみらい開発前の地形図を貼り付け。 ・ホームページビルダーで,logoや楕円を配置し,それぞれの「レイアウト枠の属性−エフェクト」から「フェードイン−パターン−左から」を選択,「スピード」3段階で,出てくるスピードに時間差。 |
 |
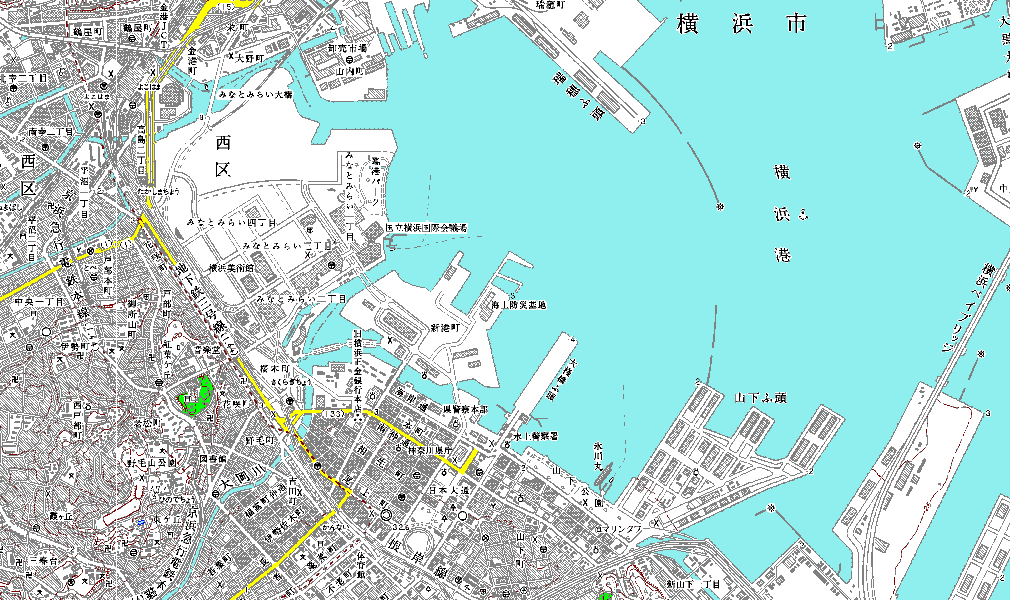
・2枚目には,開発中の地形図を貼り付け ・logoや楕円の動かし方は,前述と同じ。 |
 |
・開発前の旧図は,1:25000地形図,横浜東部(1978年発行)と横浜西部(1975年発行)をスキャナで取り込み(200dpi),bmp保存(2MB)。これを画像加工ソフトで接合,1000×600dpiにトリミング,gifで保存(391KB)。 |
 |
・開発中の新図は,数値地図25000(地図画像)東京(2000年発行)の横浜東部(tifファイル,3956KB)・横浜西部(tifファイル,7266KB)をトリミング,海の水色が鮮やかすぎたので,淡い水色に置き換え,1000×600dpiのgifで保存(64KB)。 |
| 地形図を授業中に使用する場合は,届け出・承認の必要はありませんが,ウェブ上で公開するためには,測量法第29条の規定により,国土地理院長の承認が必要になります。今回使用の地図は,国土地理院長の承認を得て,同院発行の1:25,000地形図「横浜東部(1978年)」「横浜西部(1975年)」および数値地図25000(地図画像)東京(2000年)「横浜東部」「横浜西部」を複製したものです。(承認番号 第 号) 国土地理院のウェブページ(http://www.gsi.go.jp/)の「国土地理院について−問い合わせ窓口案内−地図及び空中写真等を利用するためには」に,詳細な説明がありますので,そちらをご覧ください。 |
| 作成に使用したソフト ウェブページ作成…ホームページビルダーVer.6.5 画像編集加工…フォトショップVer.7.0.1,花子フォトレタッチVer.3,ViXVer.2.21 動画編集加工…メディアスタジオプロVer.7 |